Lists
Lists are an effective way to visually highlight important information so that it can be more easily scanned and read. Before writing a list, it’s important to identify the best style needed for the information being presented.
More information can be found at:
- http://cfpb.github.io/design-manual/brand-guidelines/typography.html
- https://cfpb.github.io/capital-framework/components/cf-typography/#lists
Types
Bulleted list
Use a bulleted list when grouping similar items or short thoughts into “bite-size” chunks. Generally, the order or count of the items in a bullet list isn’t important. An exception to this may be a list of states, which naturally fits into an alphabetical order.
Paragraph example for visual reference
- List item 1
-
List item 2
- List item 2a
- List item 2b
- List item 2c
- List item 3
Paragraph example for visual reference
HTML code snippet
<p> Paragraph example for visual reference</p>
<ul class="m-list">
<li class="m-list_item">List item 1</li>
<li class="m-list_item">
List item 2
<ul class="m-list m-list__spaced">
<li class="m-list_item">List item 2a</li>
<li class="m-list_item">List item 2b</li>
<li class="m-list_item">List item 2c</li>
</ul>
</li>
<li class="m-list_item">List item 3</li>
</ul>
<p> Paragraph example for visual reference</p>Specs
DEFAULT
- Avenir Next Regular, 16px
- Margin bottom (list item): 8px
- Margin top (list): 10px
- Margin bottom (list): 15px
- Bullets are solid squares
- Bullets are aligned flush with the left margin of the column of text they’re in
NESTED
- Bullets are open circles and flush left with the preceding line of text
Numbered list
When the order of information presented is important, use a numbered list. This could include chronological items, things presented in the order or importance, or a finite list of a counted number of items.
Paragraph example for visual reference
- List item 1
-
List item 2
- Nested item 2-1
- Nested item 2-2
- Nested item 2-3
- List item 3
Paragraph example for visual reference
HTML code snippet
<p>Paragraph example for visual reference</p>
<ol>
<li>List item 1</li>
<li>
List item 2
<ol>
<li>Nested item 2-1</li>
<li>Nested item 2-2</li>
<li>Nested item 2-3</li>
</ol>
</li>
<li>List item 3</li>
</ol>
<p>Paragraph example for visual reference</p>Specs
DEFAULT
- Avenir Next Regular, 16px
- Margin bottom (list item): 8px
- Margin top (list): 10px
- Margin bottom (list): 15px
- Numbers are right aligned to their associated period; all single-digit numbers fit inside the left margin
NESTED
- Nested items have bullets — solid squares — that are flush left with the preceding line of text. (Note that the code sample shows letters and not bullets!)
Variations
Unstyled list
Unstyled list removes bullets and other styling from a list.
- List item 1
- List item 2
- List item 3
HTML code snippet
<ul class="m-list m-list__unstyled">
<li class="m-list_item">List item 1</li>
<li class="m-list_item">List item 2</li>
<li class="m-list_item">List item 3</li>
</ul>Horizontal list
A modifier for the list to make it show items horizontally.
- List item 1
- List item 2
- List item 3
HTML code snippet
<ul class="m-list m-list__horizontal">
<li class="m-list_item">List item 1</li>
<li class="m-list_item">List item 2</li>
<li class="m-list_item">List item 3</li>
</ul>Link list
The link list modifier is intended to be used for lists where each item is a link. It converts to a finger-friendly link with a large tap area on smaller screens.
HTML code snippet
<ul class="m-list m-list__links">
<li class="m-list_item">
<a class="m-list_link" href="#">List item 1</a>
</li>
<li class="m-list_item">
<a class="m-list_link" href="#">List item 2</a>
</li>
<li class="m-list_item">
<a class="m-list_link" href="#">List item 3</a>
</li>
</ul>Specs
- Avenir Next Medium, 16px, Pacific
- Border bottom: 1 px, dotted, Pacific
- Margin bottom (list item): 8px
- Margin top (list): 10px
- Margin bottom (list): 15px
Spaced list
Spaced list adds extra padding to every element in a list.
- List item 1
- List item 2
- List item 3
HTML code snippet
<ul class="m-list m-list__spaced">
<li class="m-list_item">List item 1</li>
<li class="m-list_item">List item 2</li>
<li class="m-list_item">List item 3</li>
</ul>Basic definition list
When the primary role of a list is to offer definitions or explanations for a group of terms, the bolded term should appear first, followed by a colon. The definition should appear after the bolded term and be written in complete sentences.
Each defined term should appear on its own line, without an indentation or bullet.
HTML code snippet
Key/value definition list
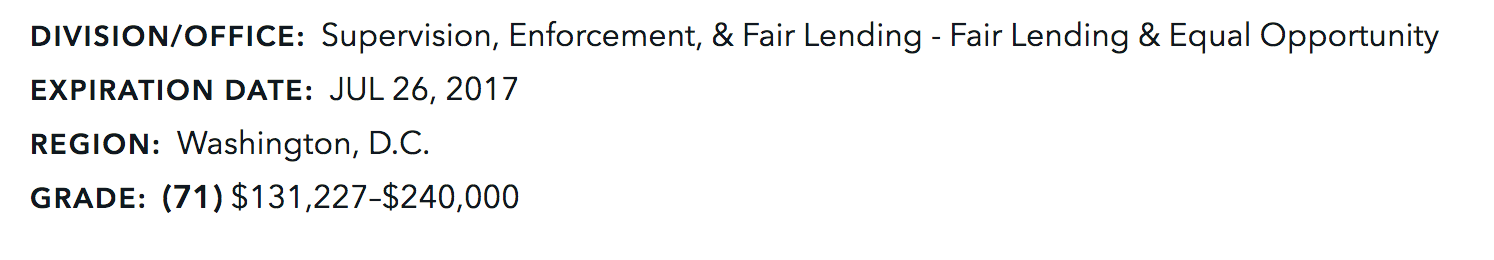
Modifies the base style to make <dt> look like an h5. Used for definition lists that contain key/value or term/definition pairs (i.e. lists where the <dt> is fairly short, acts like a label, and is readable in all caps), like the Mosaic portals and the job listings.
HTML code snippet
Compact definition list
Modifies the base style to put <dt> and <dd> on the same line (and maybe also add a colon after the <dt>?). Used when the two parts of the list entry should be inline, as in the job listings.

HTML code snippet
Content guidelines
List items should:
- Be capitalized
- Avoid unnecessary repetition
- Have a parallel structure
- Start with an introductory clause or sentence
- Use consistent punctuation
If the list items are complete sentences, the introductory clause should also be a complete sentence, followed by a colon. These list items should end with a period.
If the list items are a group of short fragments that each work to complete an introductory clause, the introductory clause should also be a short fragment, followed by a colon. These list items should end with no punctuation.
Related Items
- Typography