Info Unit Groups: Image and text
In general, info unit groups provide context and lead users to additional content off the page. The versions called image and text components are used to call attention to specific linked content.

More information about Info Unit Group image and text components can be found at:
25/75 Image and text component

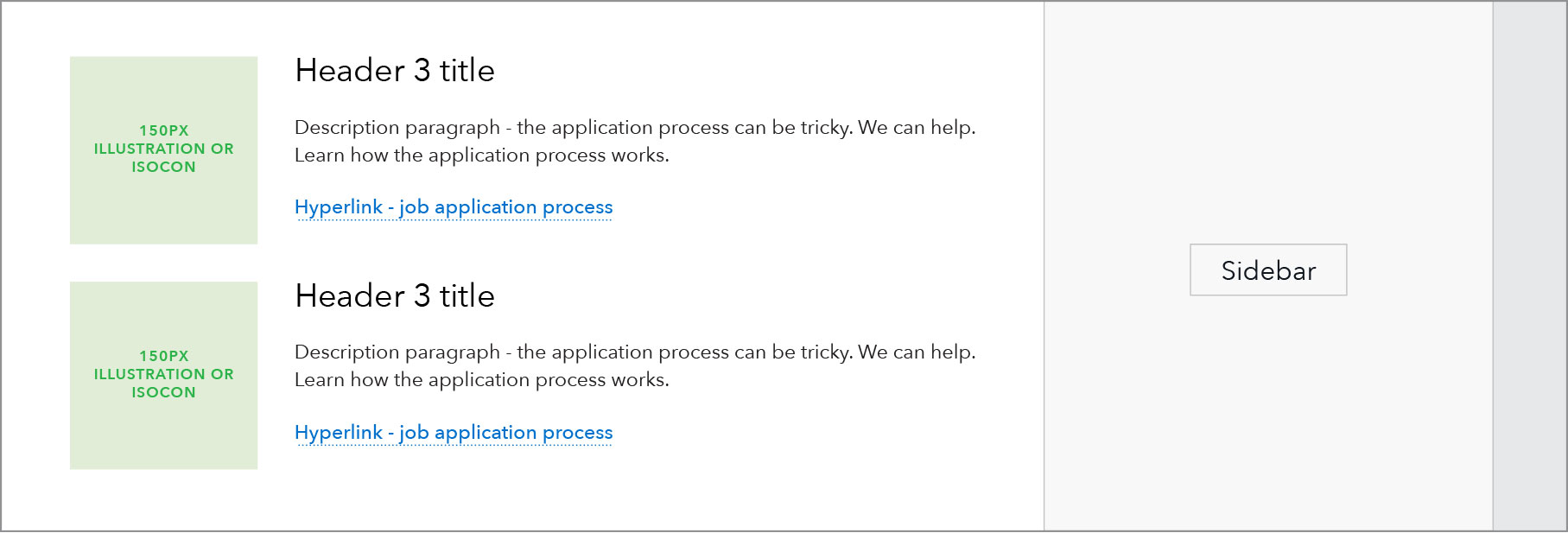
The 25/75 image and text component is used to draw the user’s eye to key information and navigation links, and aid comprehension by pairing content with illustration/imagery.
When used in conjunction with half width link blob, it can help create a hierarchy of child pages or other content on the page, or can help feature a particular link over others.
When to use
- When a call-to-action, leading users to a deeper page in the section, needs a visual highlight on the page.
- When an image or illustration helps users better understand the purpose of content.
- Can be used for an even or odd number of items and may imply a hierarchy of information given the list style format.
When other options are better
- When content doesn’t require imagery. Suggest using the half width link blob pattern instead.
- When there are multiple paragraphs of copy.
Behavior
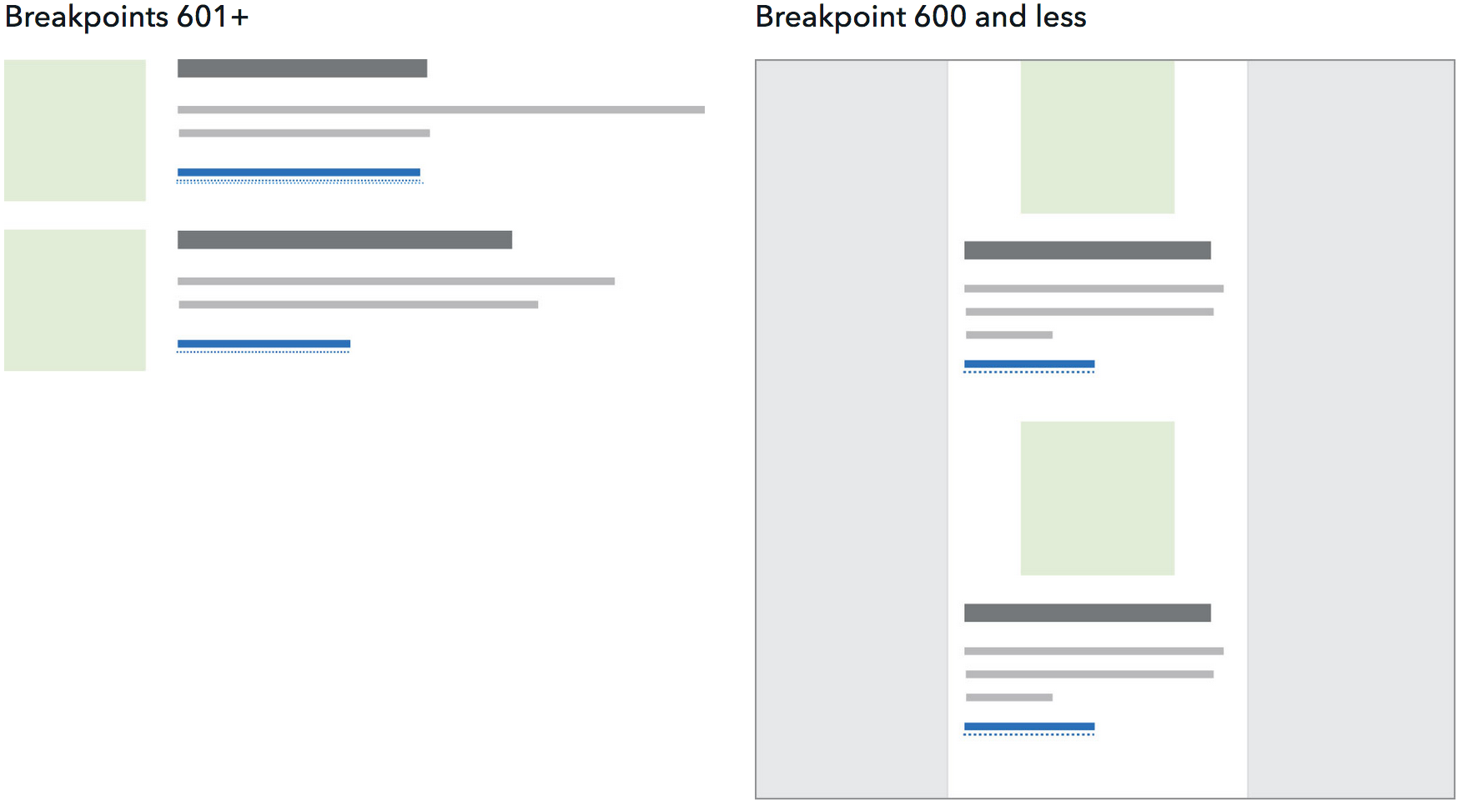
At breakpoints below 601, the two-column pattern transitions into a single column and stacks each instance in Z-order.

Content guidelines
- Headings should be as succinct as possible, ideally staying on a single line at max column width; 60 characters or less.
- Description beneath heading should also be succinct, ideally no more than 4 lines at max column width; 1-2 sentences, no more than 275 characters.
- Call to action link should be a single concise phrase starting with an action verb. Should stay on a single line at max column width; 65 characters or less.
Style

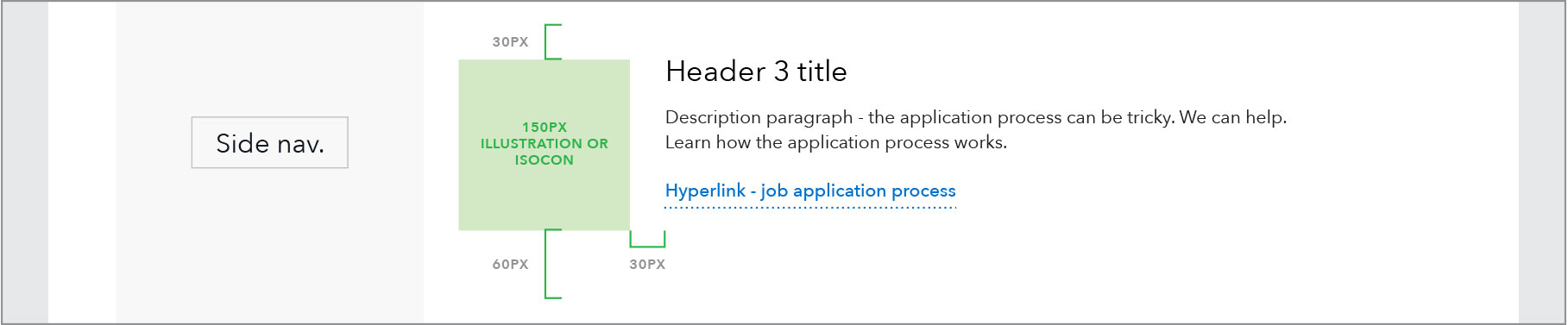
- Imagery: 1:1 ratio, may be illustration, isocon, or photography. 150px wide for 901+ px breakpoint and 130 px wide for 900 px breakpoint and below
- Padding: 30px padding for imagery across responsive sizes
- Headings: Any heading size may be used, recommend H2-6
HTML code snippet
TBDJinja code snippet
* [info-unit-group-2.html](https://github.com/cfpb/cfgov-refresh/blob/master/cfgov/jinja2/v1/_includes/organisms/info-unit-group-2.html) in cfgov-refresh50/50 image and text component

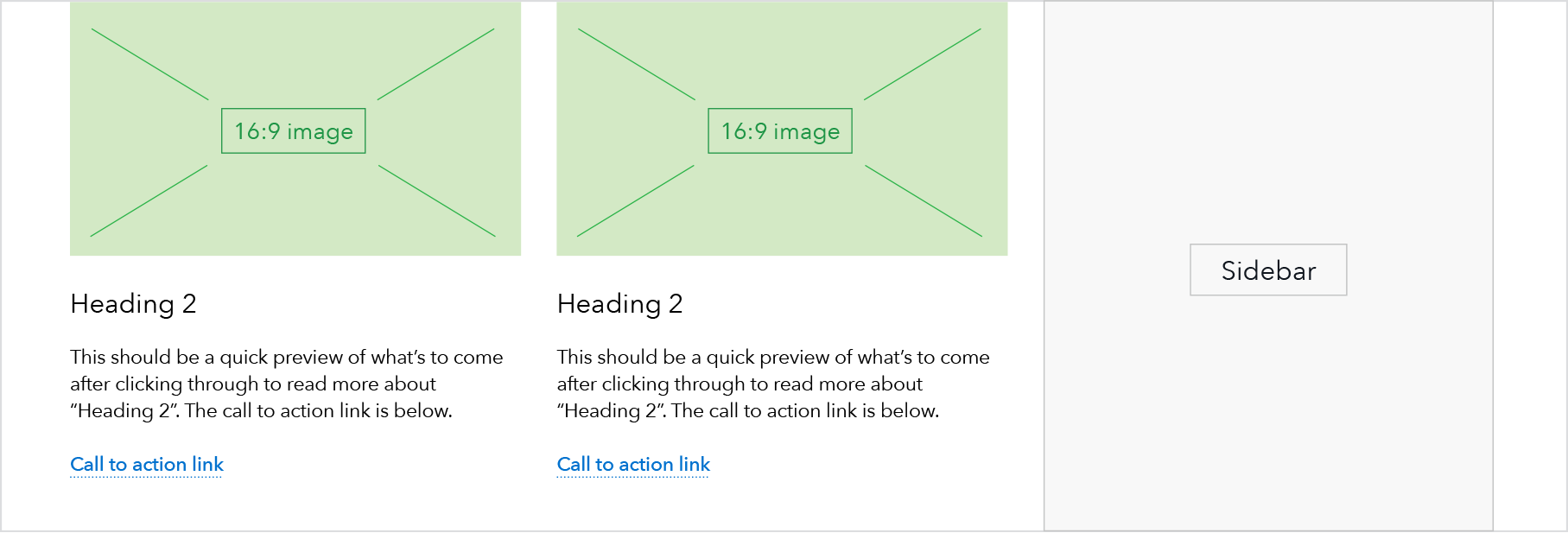
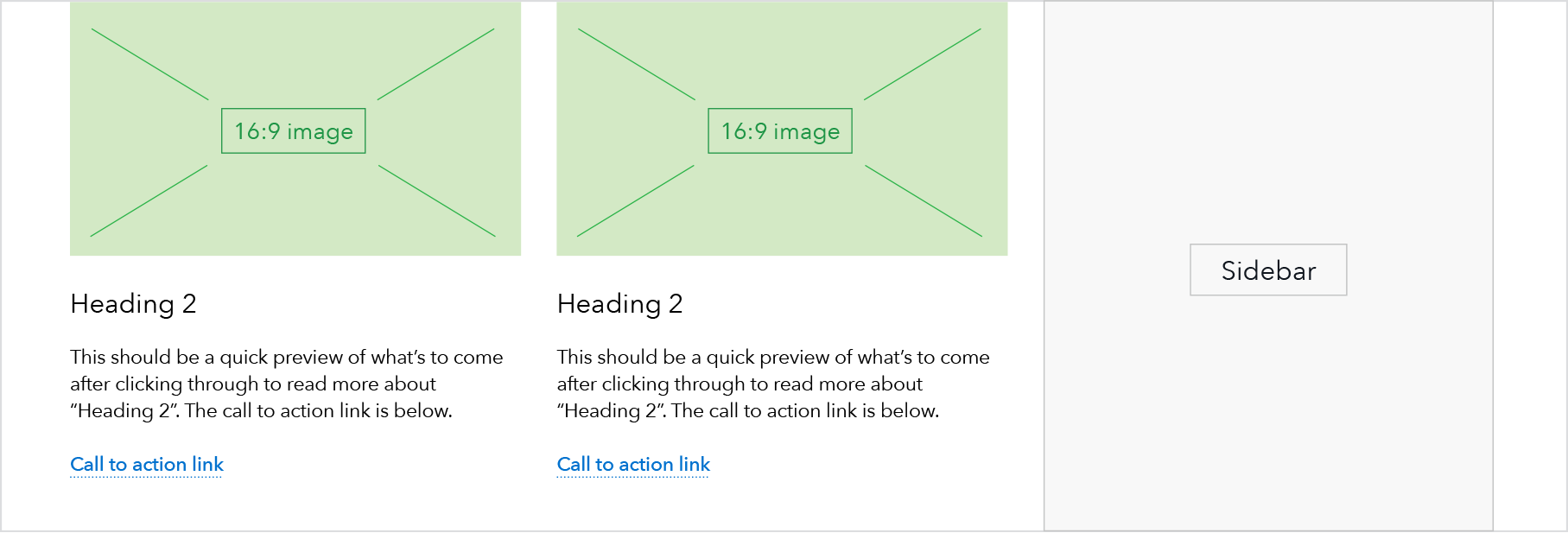
The 50/50 image and text component is used to call attention to specific linked content on a page and feature it prodominantly. At larger breakpoints, this component has a two column layout to utilize extra screen real estate.
The half-width link blob component is a variation of the 50/50 image and text that does not use imagery.
When to use
- When a call-to-action, leading users to a deeper page in the section, needs a visual highlight on the page.
- When an image or illustration helps users better understand the purpose of content.
- Ideally, when an even number of these components can be featured together.
- To help establish a hierarchy of linked content on this page.
When other options are better
- When content doesn’t require imagery. Suggest using the half-width link blob component instead.
- When there are multiple paragraphs of copy.
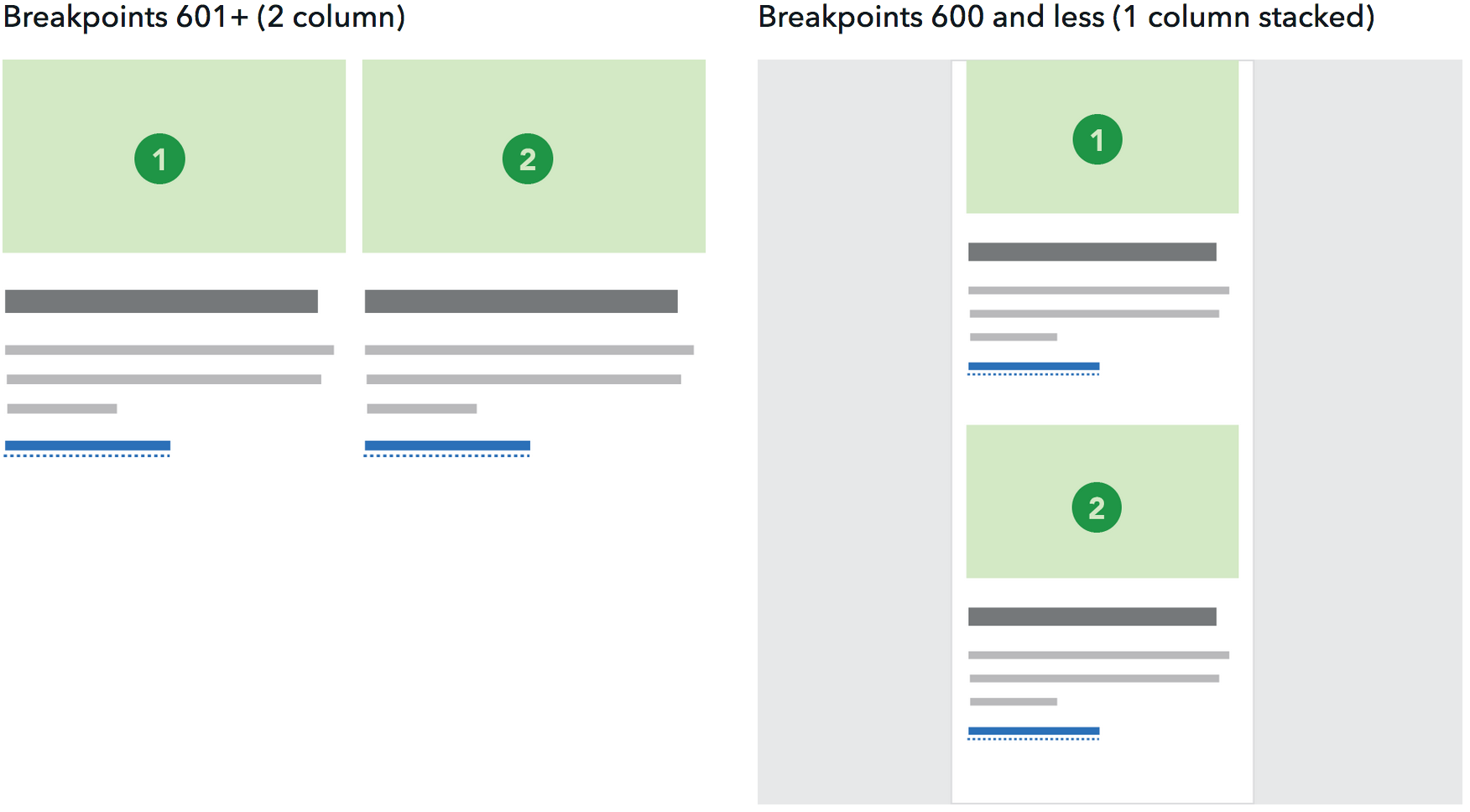
Behavior
At breakpoints below 601, the two-column pattern transitions into a single column and stacks each instance in Z-order.

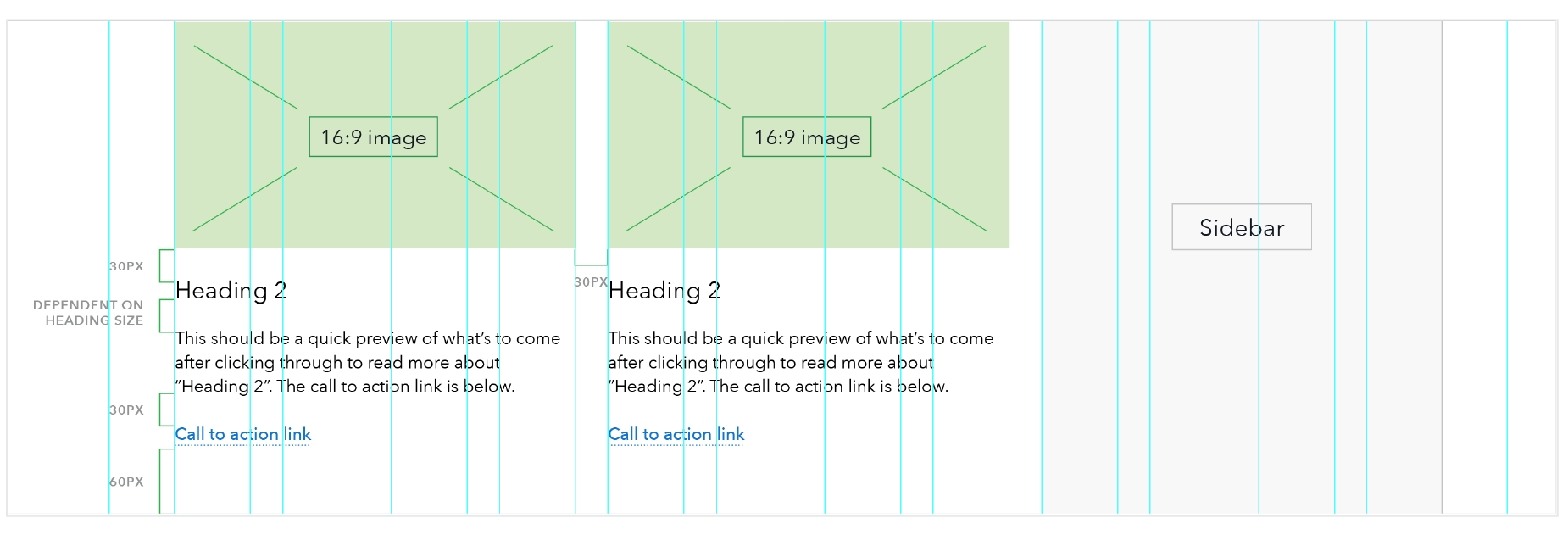
Content guidelines
- Headings should be as succinct as possible, ideally staying on a single line at max column width (30 characters or less).
- Description beneath heading should also be succinct, 2-3 lines at max column width of text; roughly 50-130 characters.
- Call to action link should be one line; about 40 characters or less. Link content should follow link guidelines.
Style

- Imagery: 16:9 ratio, recommend 1600 x 900 pixels to account for retina displays.
- Headings: Any heading size may be used, recommend H2-4.
- Body copy: Avenir paragraph.
- At breakpoints below 601: Heading sizes H3 and above automatically drop down one level and the mobile link style is used for the call to action link(s).
HTML code snippet
TBDJinja code snippet
* [info-unit-group-2.html](https://github.com/cfpb/cfgov-refresh/blob/master/cfgov/jinja2/v1/_includes/organisms/info-unit-group-2.html) in cfgov-refresh
Content guidelines
When to use
- When a call-to-action, leading users to a deeper page in the section, needs a visual highlight on the page.
- When an image or illustration helps users better understand the purpose of content.
- Can be used for an even or odd number of items and may imply a hierarchy of information given the list style format.
Related Items
- Link blobs (Design System page in progress)