Typography
A clear typographic hierarchy is critical to the effective communication of our brand. Type should be light and well-spaced to reinforce that we are transparent, open, and approachable. This system uses weight, scale, and capitalization to convey the relative importance of each heading within a document. Readability and accessibility allow all users to efficiently read and absorb textual information.
More information can be found at:
- http://cfpb.github.io/design-manual/brand-guidelines/typography.html
Typefaces
Avenir Next is the primary brand typeface and can be used across all formats from print to digital. Its round and geometric letterforms are approachable and modern.
Avenir Next Demi Bold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
HTML code snippet
<h4 style="font-family:'AvenirNextLTW01-Medium';font-weight: 600;letter-spacing: 1px;">Avenir Next Demi Bold<br><br>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br>
abcdefghijklmnopqrstuvwxyz<br>
0123456789</p></h4>Avenir Next Medium
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
HTML code snippet
<h4 style="font-family:'AvenirNextLTW01-Medium';font-weight: 500;">Avenir Next Medium<br><br>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br>
abcdefghijklmnopqrstuvwxyz<br>
0123456789</p></h4>Avenir Next Regular
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
HTML code snippet
<h4 style="font-family:'AvenirNextLTW01-Regular';">Avenir Next Regular<br><br>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br>
abcdefghijklmnopqrstuvwxyz<br>
0123456789</p></h4>Content guidelines
Readable text allows users to efficiently read and take in textual information. Text that is not readable turns off readers or makes it challenging for them to stay focused. The following guidelines promote good readability.
Alignment
Typography should be set flush left. This provides the eye a constant starting point for each line, making text easier to read.

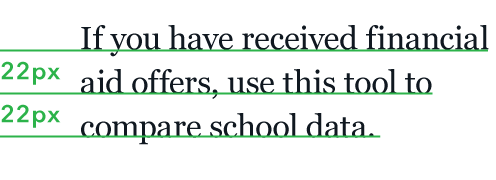
Line height
Ample space between lines of type promotes an open feeling and lends flow to body copy.
When setting body copy, the leading should be 1.375 times the type size, or 37.5% larger.

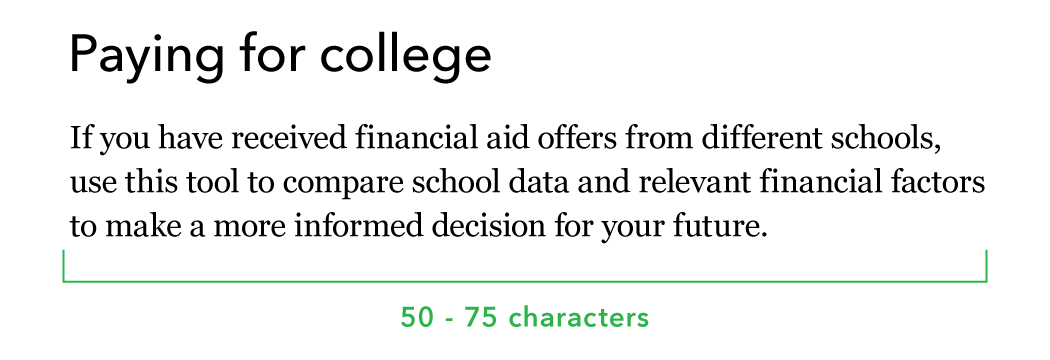
Line length
Comfortable line length allows the user’s eyes to flow easily from the end of one line to the beginning of the next.
For a single column of text, line length should be an average of 66 characters per line, including spaces, but may range from 50 to 75 characters.

Spacing
White space affects how the user focuses their attention on the content. It makes it easier to know what to read and where to begin. Spacing between typographic elements should be open enough to feel light, but close enough to establish a proper relationship between elements.
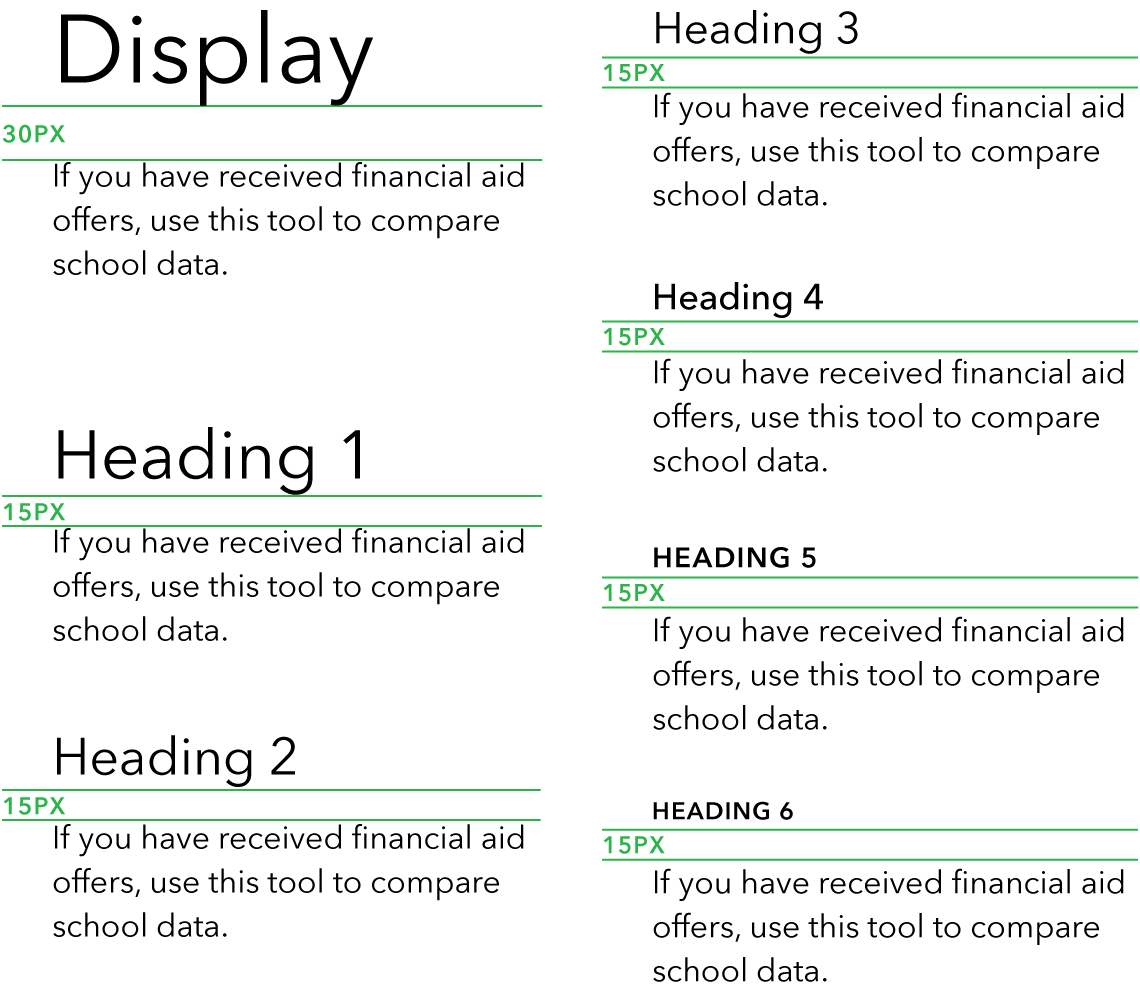
Heading followed by body copy
When a heading is followed by paragraph text, include 30px of space below Display and 15px below Headings 1–6.

Body copy followed by a heading
When body copy is followed by a heading, include 45px of space above Heading 2 and 30px above Headings 3–6.

Heading followed by a heading
For stacked headings, include 30 px of space after the primary heading.

Body copy spacing
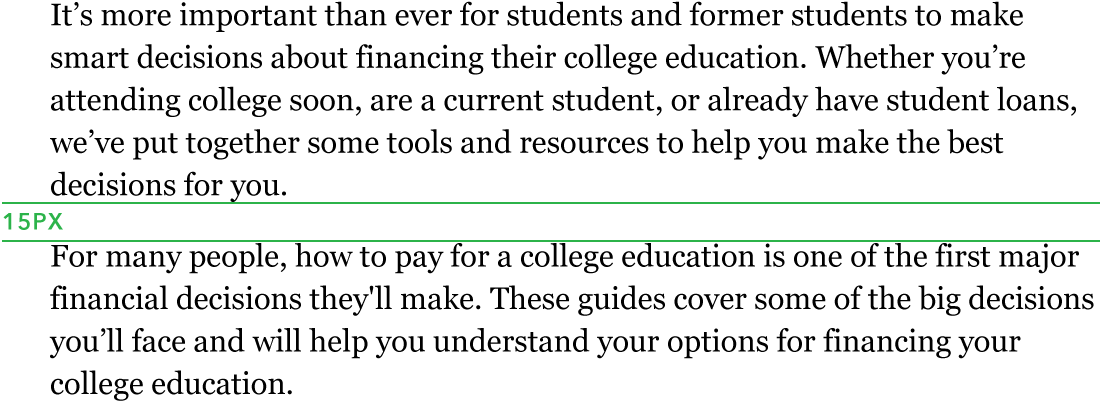
For multiple paragraphs within the same section set the space between paragraphs to 15px.

Accessibility
Text contrast
WCA (Web Content Accessibility) standards ensure that content is accessible by everyone, regardless of any disability or user device.
To ensure text remains compliant with WCAG 2.0 standards, use only these permitted color combinations. These options fall within the range of foreground/background color contrast permitted by the Section 508 guidelines.
For more information:
To learn more, refer to the http://www.section508.gov.
This color contrast tool is a useful resource for testing the compliance of any combination of colors in our palette.