Color
A minimal palette, clear hierarchy, and ample whitespace ensure a voice of authority and expertise in communication.
The following sets of colors maintain CFPB brand cohesion and create accessible graphics.
This page is under active development. Information is being moved into it from these pages:
Primary palette
Our core brand color is CFPB Green. Green 60 and Green 20 play a supporting role in basic branded pieces. Black is typically used for type and icons while grays are used for wells and accents, such as rules and borders.
CFPB Green
| Hex | #20aa3f |
|---|---|
| RGB | 32, 170, 63 |
| PMS | 361 |
| CMYK | 80, 0, 100, 0 |
Green 60
| Hex | #addc91 |
|---|---|
| RGB | 173, 220, 145 |
| PMS | 358 |
| CMYK | 32, 0, 52, 0 |
Green 20
| Hex | #e2efd8 |
|---|---|
| RGB | 226, 239, 216 |
| PMS | 361 @ 20% |
| CMYK | 12, 0, 19, 0 |
Black
| Hex | #101820 |
|---|---|
| RGB | 16, 24, 32 |
| PMS | Black 6 |
| CMYK | 0, 0, 0, 100 |
Gray
| Hex | #5a5d61 |
|---|---|
| RGB | 90, 93, 97 |
| PMS | Cool Gray 9C |
| CMYK | 0, 0, 0, 77 |
Gray 10
| Hex | #e7e8e9 |
|---|---|
| RGB | 231, 231, 233 |
| PMS | Cool Gray 1C |
| CMYK | 0, 0, 0, 10 |
Secondary colors
The secondary color palette introduces visual variety. Colors were selected to hold together as a family and coordinate with CFPB Green.
Teal
| Hex | #257675 |
|---|---|
| RGB | 37, 118, 117 |
| PMS | 7721 |
| CMYK | 85, 0, 30, 44 |
Pacific
| Hex | #0072ce |
|---|---|
| RGB | 0, 114, 206 |
| PMS | 285 |
| CMYK | 90, 48, 0, 0 |
Navy
| Hex | #254b87 |
|---|---|
| RGB | 37, 75, 135 |
| PMS | 288 |
| CMYK | 82, 58, 0, 31 |
Purple
| Hex | #b4267a |
|---|---|
| RGB | 180, 38, 122 |
| PMS | |
| CMYK | 27, 100, 10, 0 |
Red
| Hex | #d14124 |
|---|---|
| RGB | 209, 65, 36 |
| PMS | 7597 |
| CMYK | 0, 85, 100, 4 |
Gold
| Hex | #ff9e1b |
|---|---|
| RGB | 255, 158, 27 |
| PMS | 1375 |
| CMYK | 0, 45, 94, 0 |
Neutral
| Hex | #8a6c57 |
|---|---|
| RGB | 138, 108, 87 |
| PMS | |
| CMYK | 50, 60, 57, 7 |
Tints
Tints expand upon the primary and secondary color palettes to help create visual cohesion when incorporating complex illustrations and data visualizations.
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Green | #1e9642 | 30, 150, 66 | 80, 0, 100, 17 | |
| CFPB Green | #20aa3f | 32, 170, 63 | 80, 0, 100, 0 | |
| Green 80 | #66c368 | 102, 195, 104 | 55, 0, 76, 0 | |
| Green 60 | #addc91 | 173, 220, 145 | 32, 0, 52, 0 | |
| Green 40 | #c7e5b3 | 199, 229, 179 | 22, 0, 36, 0 | |
| Green 20 | #e2efd8 | 226, 239, 216 | 12, 0, 19, 0 | |
| Green 10 | #f0f8eb | 240, 248, 235 |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Teal | #005e5d | 0, 94, 93 | 89, 0, 35, 60 | |
| Teal | #257675 | 37, 118, 117 | 85, 0, 30, 44 | |
| Teal 80 | #579695 | 87, 150, 149 | 53, 0, 20, 30 | |
| Teal 60 | #89b6b5 | 137, 182, 181 | 36, 0, 13, 19 | |
| Teal 40 | #b4d2d1 | 180, 210, 209 | 20, 0, 8, 12 | |
| Teal 20 | #d4e7e6 | 212, 231, 230 | 10, 0, 4, 6 | |
| Teal 10 | #f0f7f6 | 240, 247, 246 |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Pacific | #0050b4 | 0, 80, 180 | 100, 51, 0, 20 | |
| Pacific | #0072ce | 0, 114, 206 | 90, 48, 0, 0 | |
| Pacific 80 | #4497dc | 68, 151, 220 | 68, 30, 0, 0 | |
| Pacific 60 | #7eb7e8 | 126, 183, 232 | 46, 16, 0, 0 | |
| Pacific 40 | #afd2f2 | 175, 210, 242 | 29, 8, 0, 0 | |
| Pacific 20 | #d6e8fa | 214, 232, 250 | 16, 3, 0, 0 | |
| Pacific 10 | #eff8fd | 239, 248, 253 |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Navy | #002d72 | 0, 45, 114 | 100, 80, 6, 32 | |
| Navy | #254b87 | 37, 75, 135 | 82, 58, 0, 31 | |
| Navy 80 | #5674a3 | 186, 116, 163 | 60, 35, 0, 26 | |
| Navy 60 | #889cc0 | 136, 156, 192 | 36, 21, 0, 17 | |
| Navy 40 | #b3c0d9 | 179, 192, 217 | 23, 13, 0, 7 | |
| Navy 20 | #d3daeb | 211, 218, 235 | 13, 8, 0, 4 | |
| Navy 10 | #f4f6fa | 244, 246, 250 |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Purple | #a01b68 | 160, 27, 104 | 40, 100, 30, 10 | |
| Purple | #b4267a | 180, 38, 122 | 27, 100, 10, 0 | |
| Purple 80 | #c55998 | 197, 89, 152 | 21, 79, 9, 0 | |
| Purple 60 | #d486b2 | 212, 134, 178 | 14, 58, 8, 0 | |
| Purple 40 | #e3b2cc | 227, 178, 204 | 9, 36, 6, 0 | |
| Purple 20 | #f0d8e2 | 240, 216, 226 | 4, 15, 2, 0 | |
| Purple 10 | #fdf3f8 | 253, 243, 248 |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Red | #b63014 | 182, 48, 20 | 0, 90, 100, 20 | |
| Red | #d14124 | 209, 65, 36 | 0, 85, 100, 4 | |
| Red 80 | #dd735d | 221, 115, 93 | 0, 75, 75, 0 | |
| Red 60 | #e79e8e | 231, 158, 142 | 0, 51, 46, 0 | |
| Red 40 | #f0c3b8 | 240, 195, 184 | 0, 28, 25, 0 | |
| Red 20 | #f7e0d9 | 247, 224, 217 | 0, 13, 12, 0 | |
| Red 10 | #fbefec | 251, 239, 236 |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Gold | #dc731c | 220, 115, 28 | 10, 60, 100, 0 | |
| Gold | #ff9e1b | 255, 158, 27 | 0, 45, 94, 0 | |
| Gold 80 | #ffb858 | 255, 184, 88 | 0, 34, 76, 0 | |
| Gold 60 | #ffce8d | 255, 206, 141 | 0, 21, 49, 0 | |
| Gold 40 | #ffe1b9 | 255, 225, 185 | 0, 13, 31, 0 | |
| Gold 20 | #fff0dd | 255, 240, 221 | 0, 6, 15, 0 | |
| Gold 10 | #fff6ec | 255, 246, 236 |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Dark Neutral | #745745 | 116, 87, 69 | 50, 60, 57, 28 | |
| Neutral | #8a6c57 | 138, 108, 87 | 50, 60, 57, 7 | |
| Neutral 80 | #a18573 | 161, 133, 115 | 42, 50, 47, 0 | |
| Neutral 60 | #baa496 | 186, 164, 150 | 28, 34, 32, 0 | |
| Neutral 40 | #d3c5bc | 211, 197, 188 | 19, 22, 21, 0 | |
| Neutral 20 | #e7ddd7 | 231, 221, 215 | 9, 11, 10, 0 | |
| Neutral 10 | #f8f5f2 | 248, 245, 242 |
| Name | Hex | RGB | CMYK | |
|---|---|---|---|---|
| Black | #101820 | 16, 24, 32 | 0, 0, 0, 100 | |
| Dark Gray | #43484e | 67, 71, 78 | 0, 0, 0, 87 | |
| Gray | #5a5d61 | 90, 93, 97 | 0, 0, 0, 77 | |
| Gray 80 | #75787b | 117, 120, 123 | 0, 0, 0, 65 | |
| Gray 60 | #919395 | 145, 147, 149 | 0, 0, 0, 50 | |
| Gray 40 | #b4b5b6 | 180, 181, 182 | 0, 0, 0, 35 | |
| Gray 20 | #d2d3d5 | 210, 211, 213 | 0, 0, 0, 20 | |
| Gray 10 | #e7e8e9 | 231, 231, 233 | 0, 0, 0, 10 | |
| Gray 5 | #f7f8f9 | 247, 248, 249 | 0, 0, 0, 5 | |
| White | #ffffff | 255, 255, 255 | 0, 0, 0, 0 |
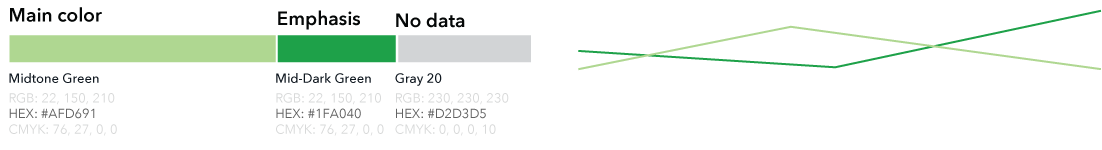
Data visualization main palette

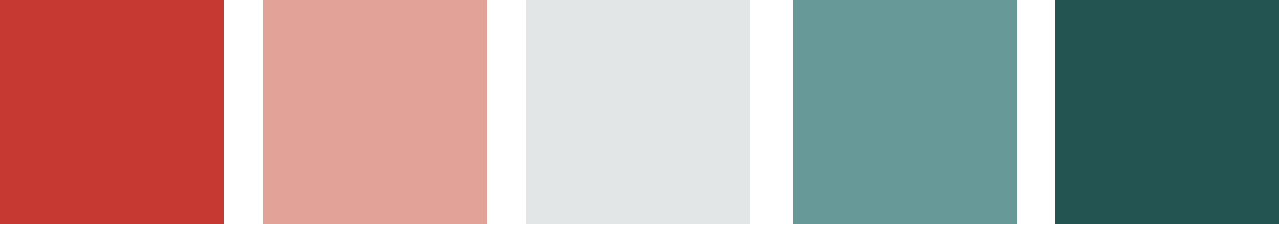
Data visualization positive-negative palette

Data visualization divergent palette

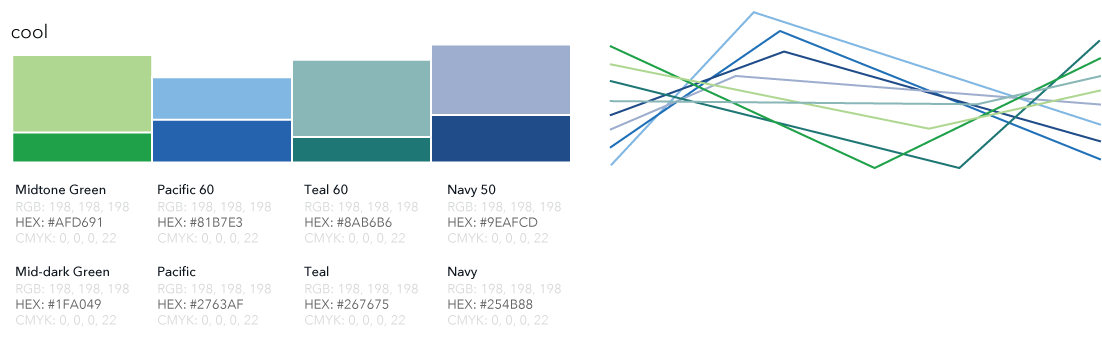
Data visualization cool palette

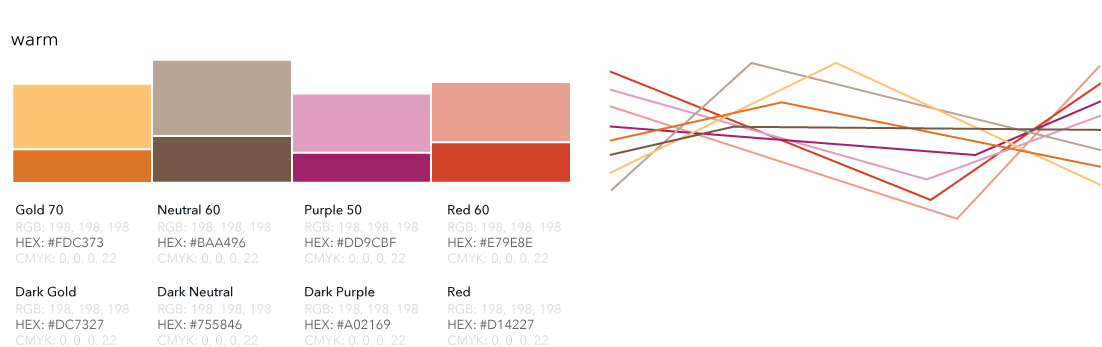
Data visualization warm palette

Use cases
When used properly, color can help clarify relationships between data, provide emphasis for certain data points, and maintain a consistent brand voice. When used poorly, color can overwhelm the user, make the data confusing and break with brand standards to appear inconsistent.
- To highlight part of a set of data, or show that things are related, use a tint or a shade of the main color.

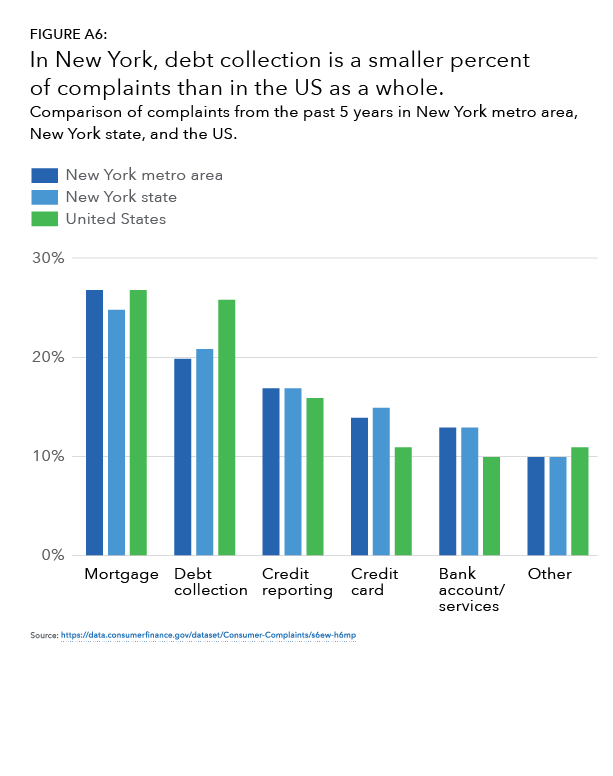
- Use categorical color schemes when you’re visualizing groups of things. These are discrete colors that do not imply an visual relationship between the sets of data.

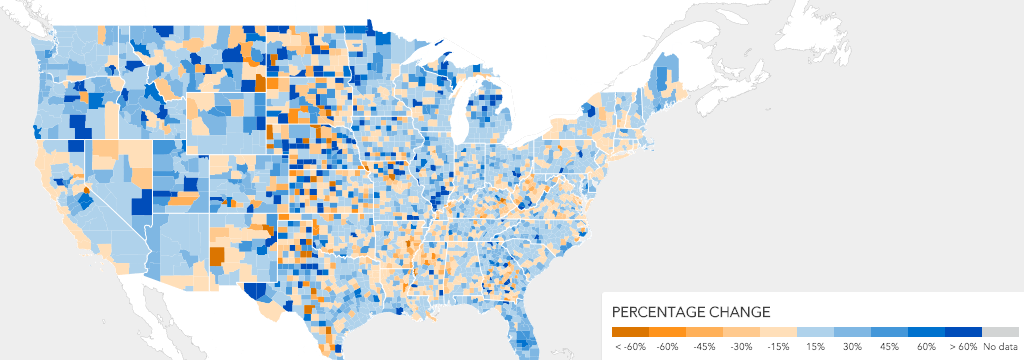
- When you’re displaying sequential data that shows a range of data in a ranked order, use these sequential colors to imply the relationship.

NOTE: The following update information was copy-pasted from the Design Manual, but does not apply to the Design System.
To update the color palette within the Design Manual:
- Update the values within the CFPB Brand Colors CSV file
- From terminal within this repo run
npm run colors, this will auto-generate a newbrand-palette.lessfile - Run
grunt build(you may need the-fflag because of linting issues) - Run
npm startand check/design-manual/brand-guidelines/color-principles.htmllocally - Commit the changes and open a PR.
Once the PR is merged, the Less file needs to be duplicated in Capital Framework CF Core and follow that project’s release process.
Accessibility
Color should never be solely relied on to convey meaning in a visualization because of accessibility standards for people who are blind and visually impaired. There should be other clues beyond color to convey meaning or relationship; this is a key reason that also directly labeling data and using patterns is important.
You can use the Color Palette Accessibility Checker to check and confirm the accessibility of CFPB colors at different type sizes.
Color blindness
When choosing colors for a graph, keep in mind that they may look different to people with color blindness. About 1 in 12 men with Northern European ancestry have green/red color blindness.
Instead of green/red, the teal/red color combination should used instead for pro/con, yes/no, positive/negative relationships. This both improves accessibility associated with color blindness, and also leaves the CFPB green color to represent the brand.
This is an example of a visualization using the green/red combination, and how it can appear to someone with red/green color blindness:

This is an example of a visualization using the teal/red combination, and how it can appear to someone with red/green color blindness:

- Do not use color as the only means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.
- Text should have a contrast ratio of at least 4.5 : 1, but there are exceptions.
- For large text, a contrast ratio of only 3 : 1 is necessary. Large regular text is at least 18pt/24px, while large bold text is 14pt/18px.
- Text or images of text that are either pure decoration or not visible, or are part of a logo, picture that contains significant other visual content, or inactive UI components (like disabled form controls) do not have a color contrast requirement.
The Colour Contrast Check is a nice tool for testing color contrast ratios.