Updating this documentation
When you're ready to start editing, continue to Netlify CMS.
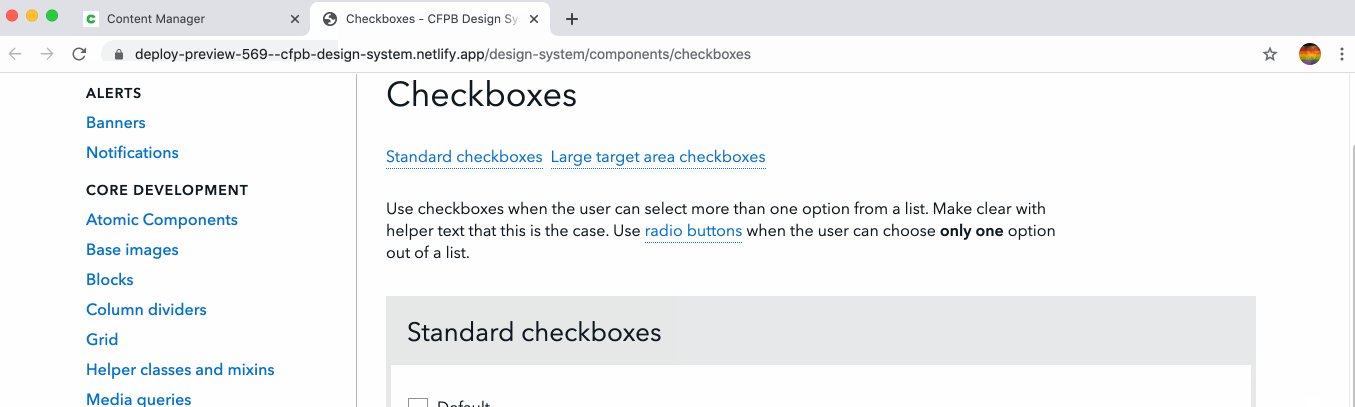
Editing pages
We use a content management system called Netlify CMS. It’s powered by GitHub and will let you edit any page of this website.
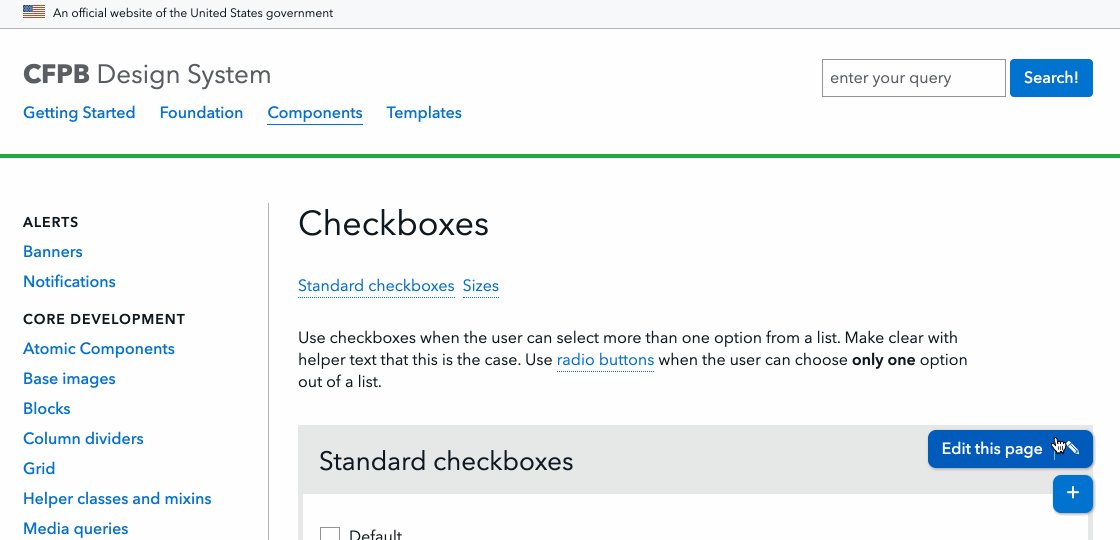
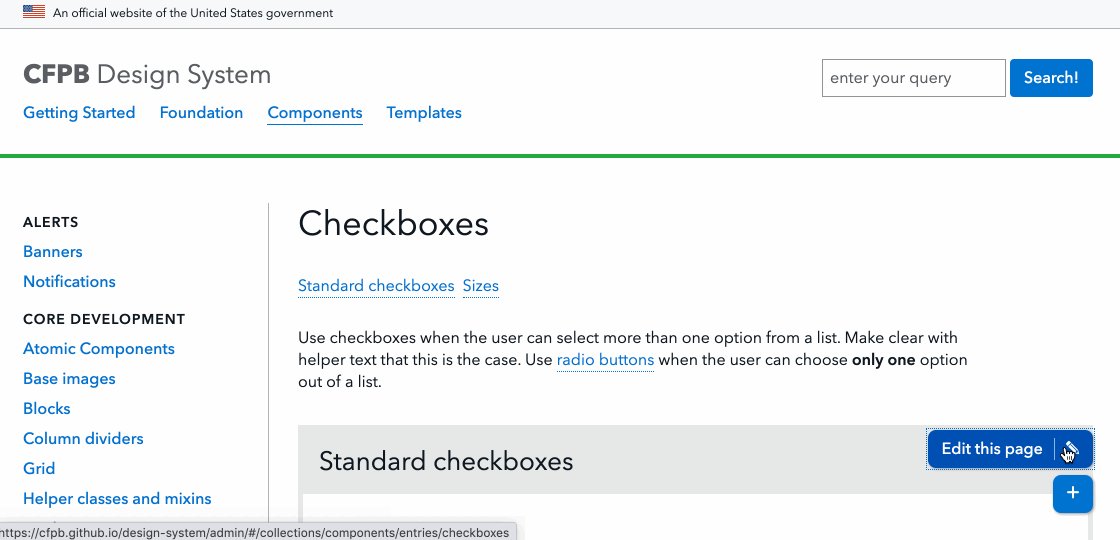
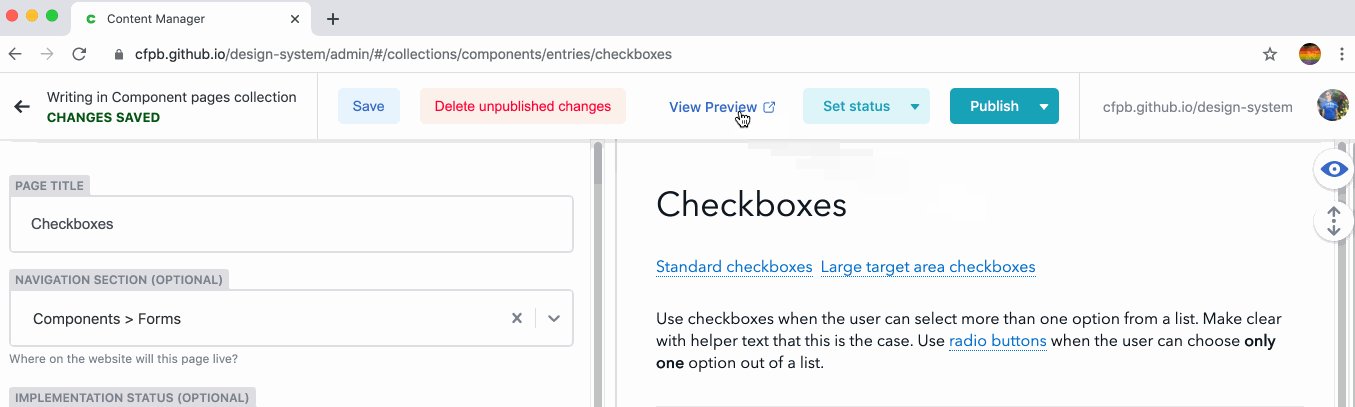
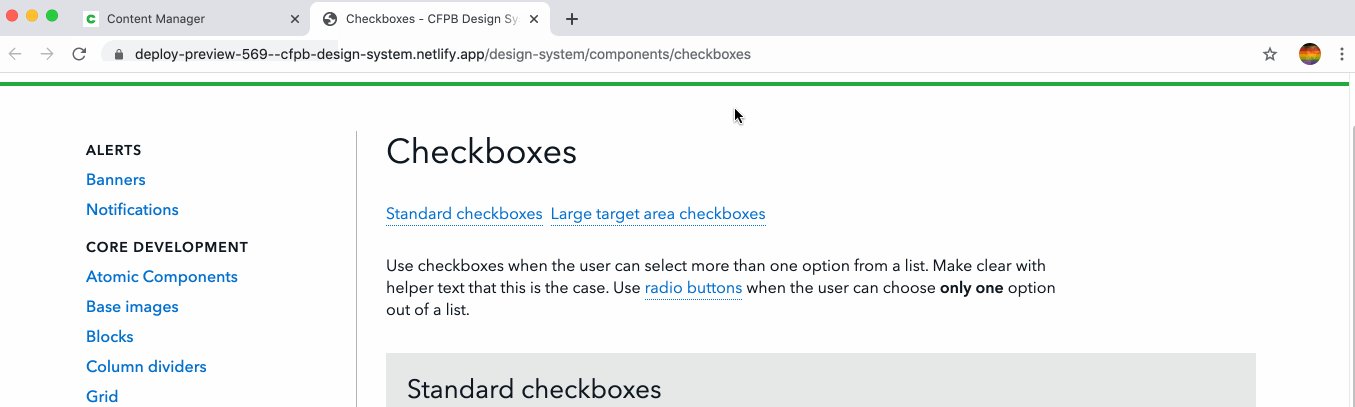
Ready to edit the page?
Creating new pages
-
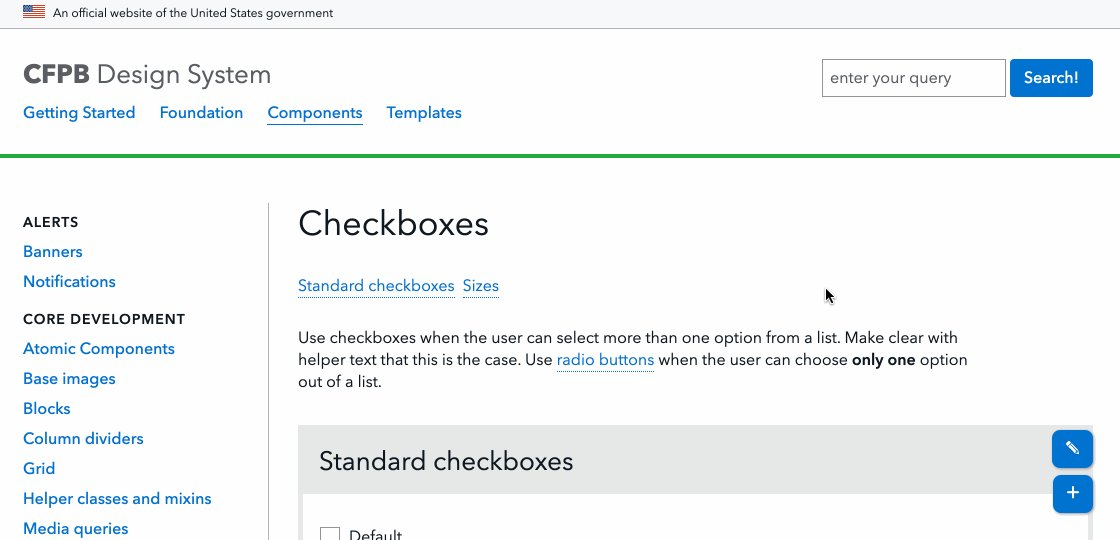
Through the Design System site you can quickly add a new page. Navigate to the section of the site where you’d like to add a new page. For example, if you want to add a new component page, make sure you’re in the “Components” section.
-
Click the “+ Add new page” button at the bottom of the page.
-
If you haven’t already, log in to our CFPB GitHub repo.
-
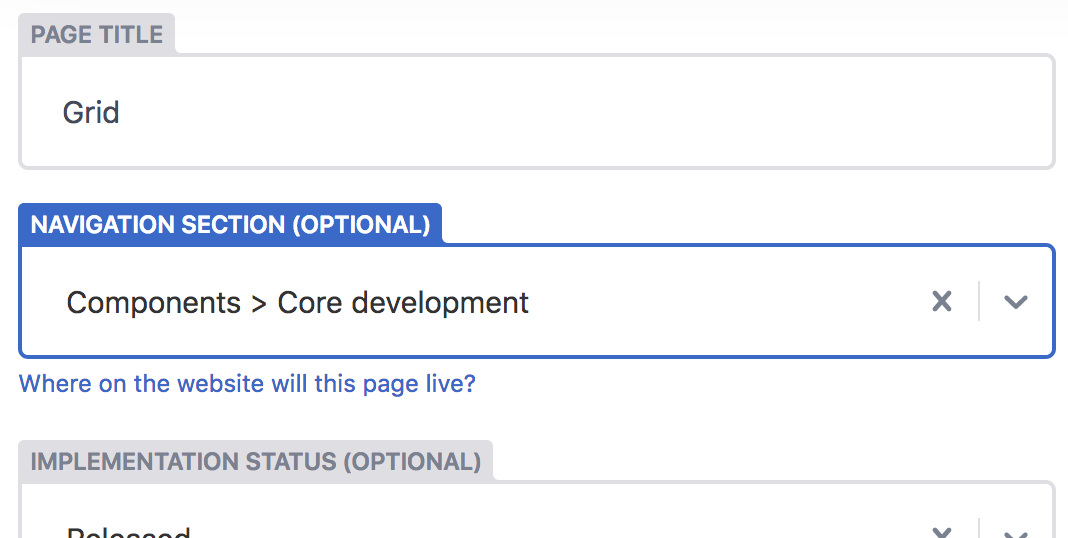
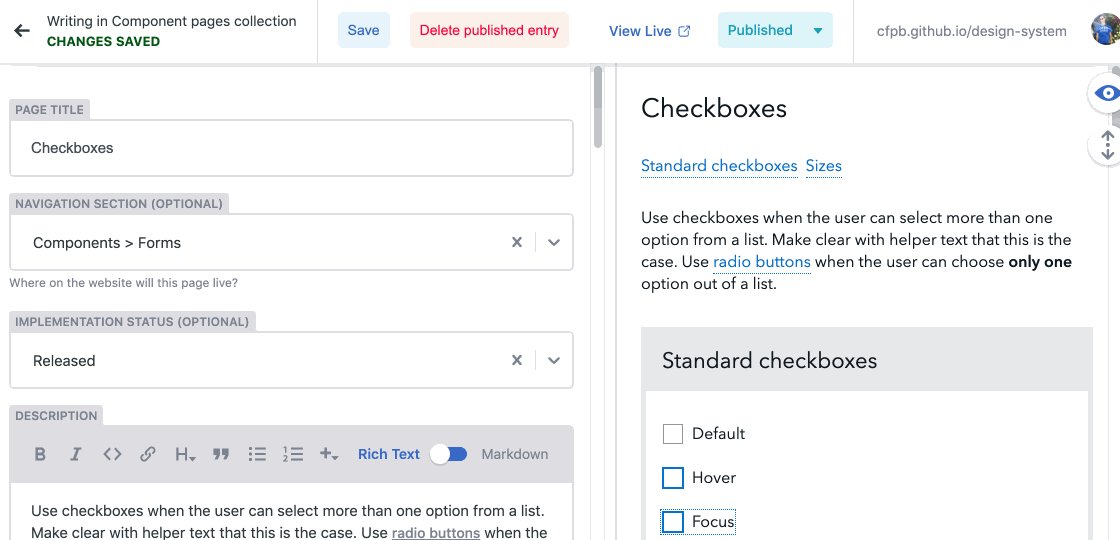
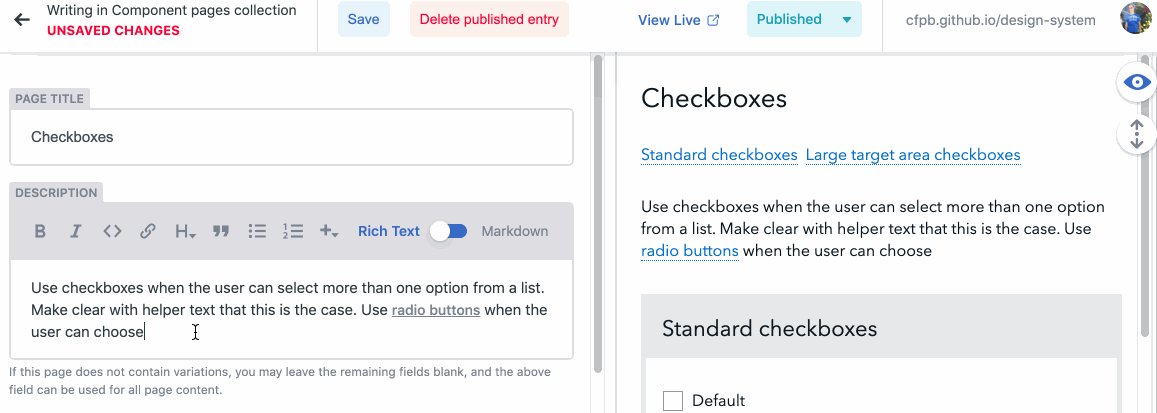
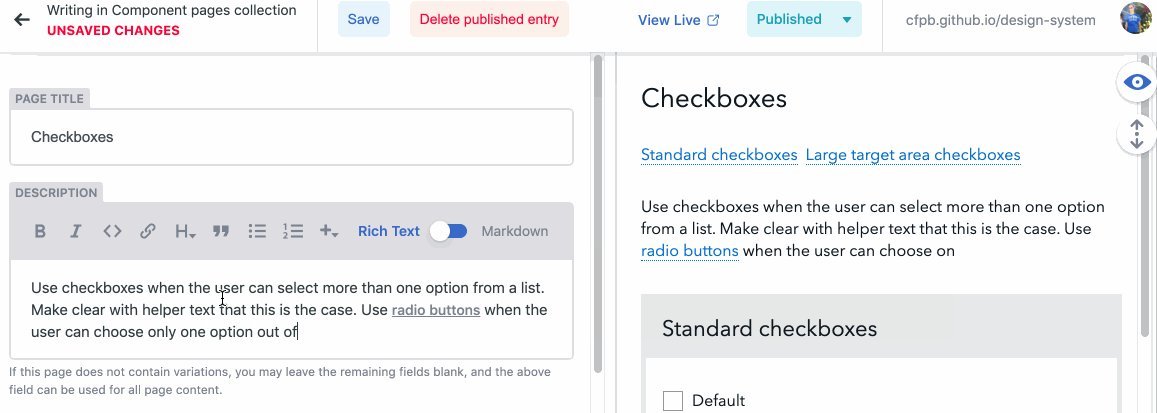
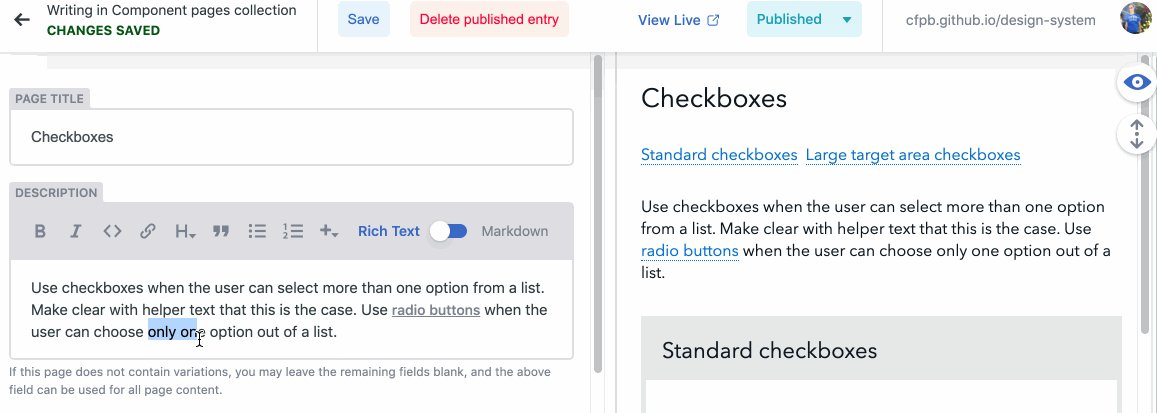
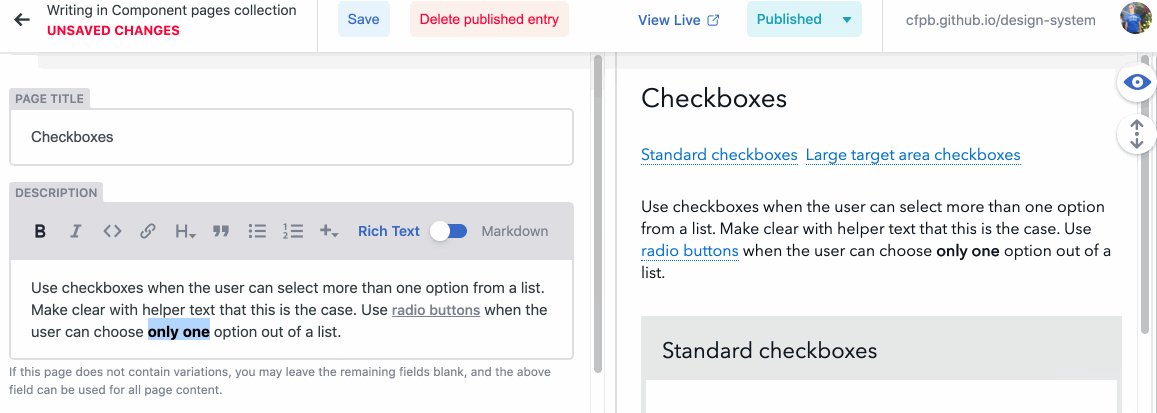
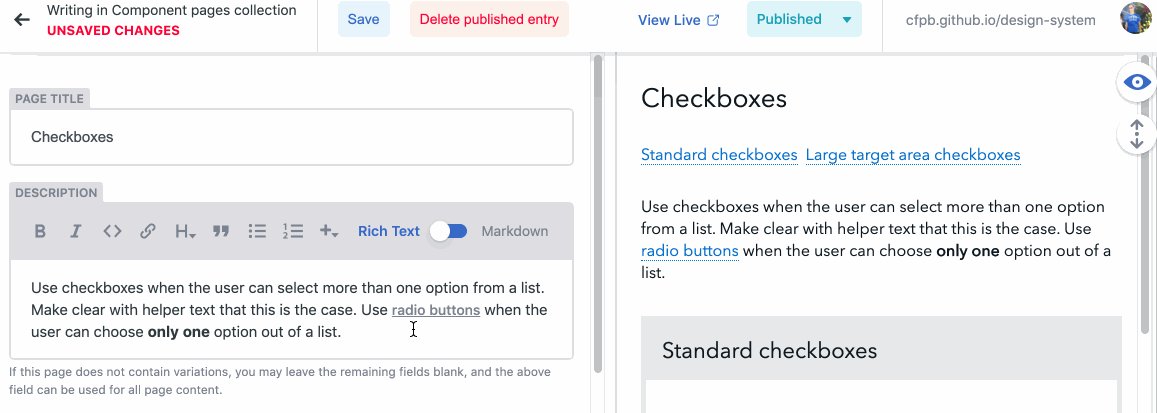
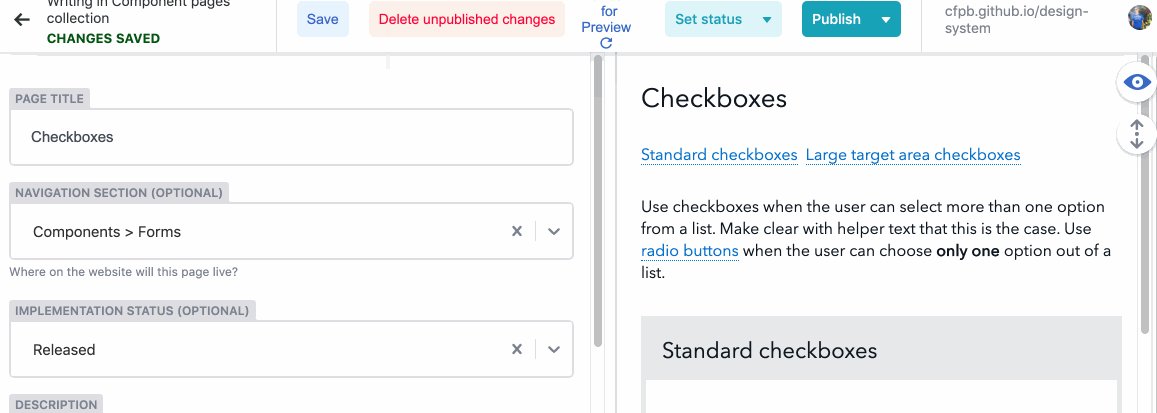
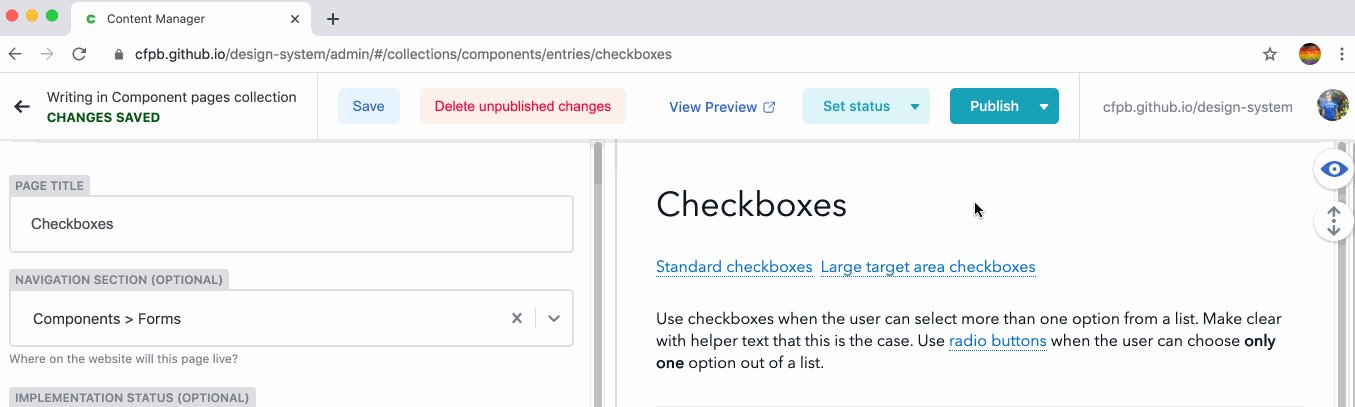
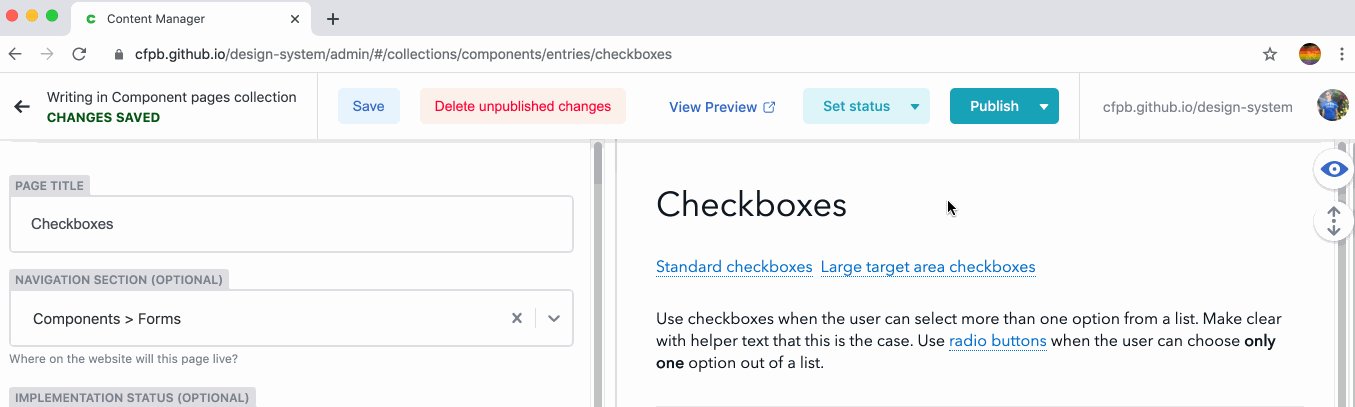
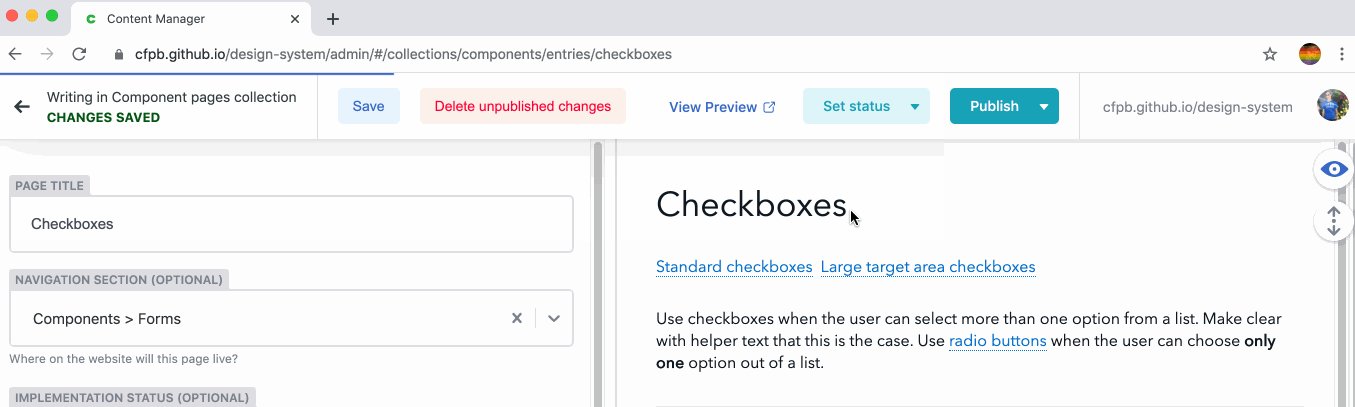
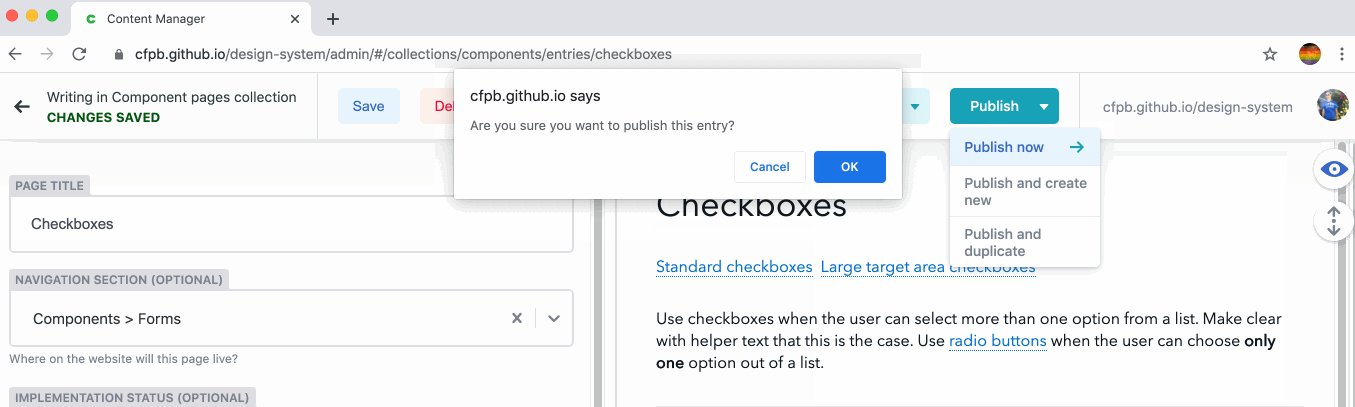
Fill out the relevant fields of the CMS that appear on the left, a preview of your page will appear on the right. You can edit the fields on the left as needed. The rich text field will let you easily style the text, but you can use additional markdown as needed to create the page content you want.
-
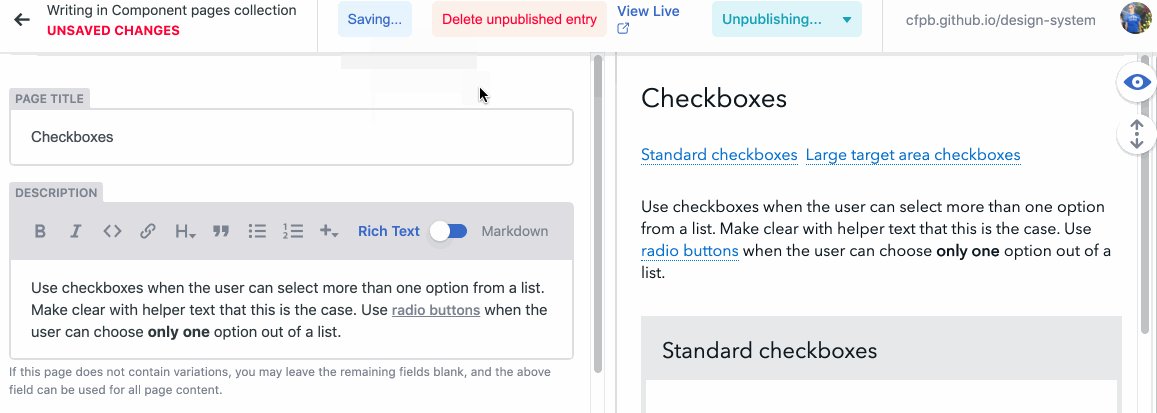
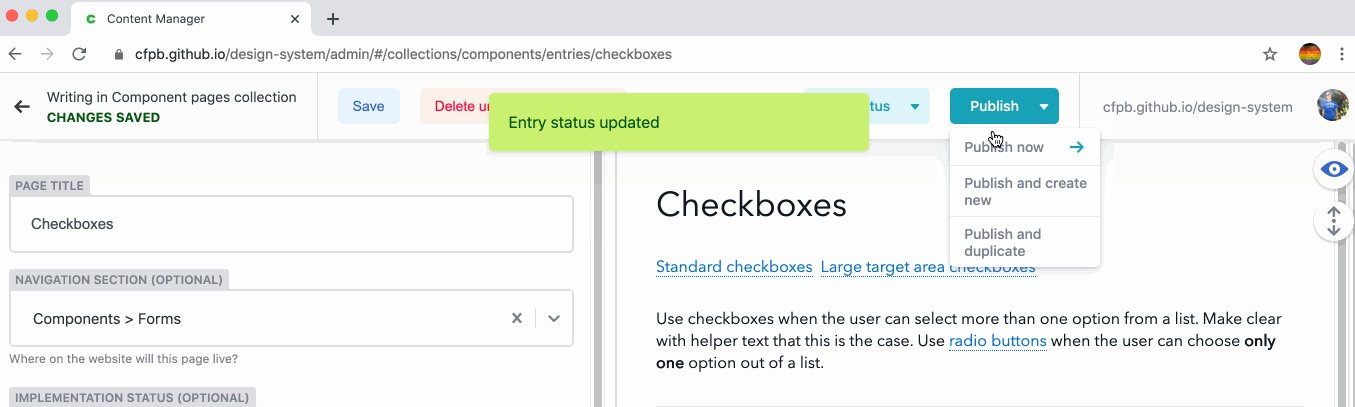
Click “Save” at the top of the screen to save your work. Netlify will create a pull request in our public GitHub repo:
https://github.com/cfpb/design-system/pulls.
- Your work will not be visible until your pull request has been approved and merged.
Uploading images
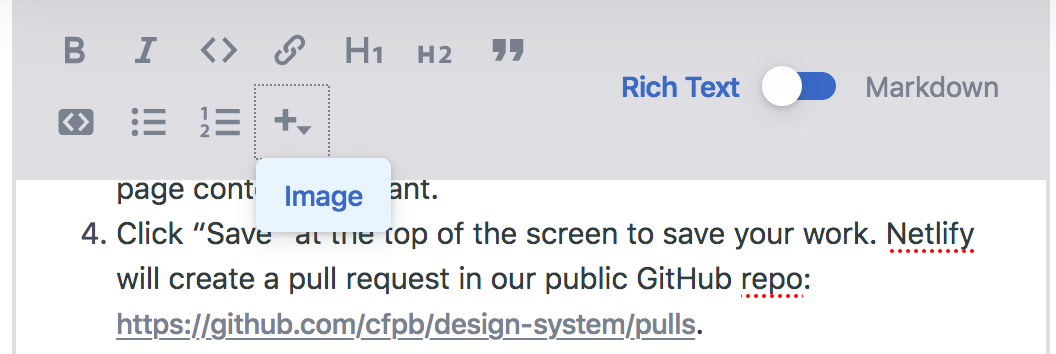
When editing a page, click the + icon to add an image. Select an image from
the current library or upload a new image from your computer. Note: Due to a
bug in Netlify CMS, the image might not immediately appear in the preview
pane.

Updating navigation
Change a page’s location in the side navigation by changing the “Navigation Section” field in the CMS.